Crea una página móvil personalizada con texto, enlaces, imágenes y más
Este artículo corresponde a la aplicación legacy de QR Code KIT. Para obtener más información, haz clic aquí.
Inicia sesión en tu cuenta, o regístrate aquí si no tienes una, y sigue estos pasos:
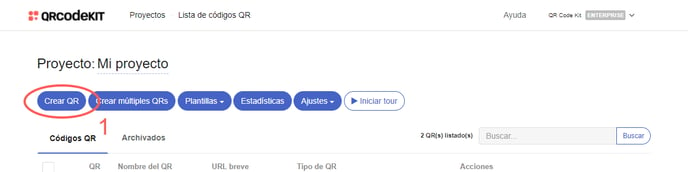
1) Haz clic en Crear QR

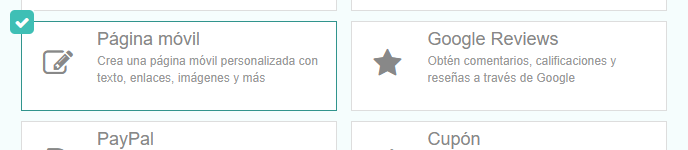
2) Selecciona Página móvil

3) Ingresa tu texto, enlaces, imágenes, videos incrustados, edita el código fuente HTML, etc.
4) Haz clic en Salvar para aplicar los cambios o en Salvar y descargar para descargar el código QR
¡Listo! Aquí hay un ejemplo de cómo se vería el contenido. Escanea el código QR para verlo en tu móvil.
Si quieres saber cómo personalizar el código QR, su página de aterrizaje o cómo descargarlo, consulta los siguientes artículos:
Mejores prácticas de códigos QR Páginas móviles
Puedes personalizar completamente tu página móvil cambiando a la vista HTML o código fuente. Después de realizar cambios, vuelve a la vista normal para obtener una vista previa y salvar. Aquí hay algunos usos con HTML:
Cómo añadir un Enlace para llamar a un número de teléfono a una Página móvil
Puedes crear un enlace para permitir que los usuarios inicien una llamada telefónica directamente desde sus dispositivos.
1) Haz clic en el ícono </> para cambiar a vista HTML
2) Añade un atributo "href" con el número de teléfono de destino al mensaje (Llámanos) que abrirá la aplicación de teléfono. Por ejemplo:
<a href="tel:+1234567890">Llámanos</a>
Reemplaza "+1234567890" con el número de teléfono correspondiente. El signo "+" indica el código de marcación internacional
3) Haz clic en el ícono </> de nuevo para volver a la vista normal y haz clic en Salvar
Cómo agregar un enlace Enviar correo electrónico a una Página móvil
Puedes crear un enlace para permitir que los usuarios envíen un correo electrónico a una dirección específica directamente desde sus dispositivos.
1) Haz clic en el ícono </> para cambiar a vista HTML
2) Añade un atributo "href" con la dirección de destino al mensaje (Enviar correo electrónico) que abrirá la aplicación de correo electrónico. Por ejemplo:
<a href="mailto:abc@ejemplo.com">Enviar correo electrónico</a>
Reemplaza "abc@ejemplo.com" con la dirección de correo electrónico correspondiente
3) Haz clic en el ícono </> de nuevo para volver a la vista normal y haz clic en Salvar
Cómo enlazar a una parte específica de una Página móvil
Puedes crear un enlace para permitir que los usuarios salten directamente a una sección específica en tu página móvil.
1) Haz clic en el ícono </> para cambiar a vista HTML
2) Añade un atributo "id" al elemento de destino (Sección 1). Recomendamos que el nombre del elemento sea el mismo que el id (seccion1). Por ejemplo:
<a id="seccion1">Sección 1</a>
3) Añade un atributo "href" al mensaje que irá al elemento de destino (Ir a la Sección 1). Escribe "#" seguido del id creado en el paso 2 (seccion1). Por ejemplo:
<a href="#seccion1">Ir a la Sección 1</a>
4) Haz clic en el ícono </> de nuevo para volver a la vista normal y haz clic en Salvar
Cómo incrustar un video en una Página móvil
Puedes mostrar videos de YouTube, Vimeo y otras plataformas de video en línea en tu página móvil siempre que tengan una opción de incrustar (etiqueta "iframe"). Cópiala, ve al código QR Página móvil en QR Code KIT y sigue estos pasos:
1) Haz clic en el ícono </> para cambiar a vista HTML
2) Pega la etiqueta "iframe". Por ejemplo:
<iframe width="560" height="315" src="https://www.youtube.com/embed/Ec1JJT4Oqyw" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
3) Haz clic en el ícono </> de nuevo para volver a la vista normal y haz clic en Salvar
Cómo incrustar un mapa de Google en una Página móvil
Puedes mostrar varios mapas de Google buscando las direcciones en Google Maps, haciendo clic en Compartir > Insertar un mapa y copiando la etiqueta "iframe". Después de eso, ve al código QR Página móvil en QR Code KIT y sigue estos pasos:
1) Haz clic en el ícono </> para cambiar a vista HTML
2) Pega la etiqueta "iframe". Por ejemplo:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1589980.4936041927!2d-79.46503024375001!3d38.89126619999998!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89b7b798ecb5b2c7%3A0xc7edf0c4a86f75af!2sSmithsonian%20National%20Museum%20of%20Natural%20History!5e0!3m2!1sen!2sar!4v1719328865609!5m2!1sen!2sar" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
3) Reemplaza el valor de ancho predeterminado de 600 con 400
4) Haz clic en el ícono </> de nuevo para volver a la vista normal y haz clic en Salvar
